SAMSUNG
IN-STORE APP
SERVICE
App Design
ROLE
Lead Design
@BARBARIAN
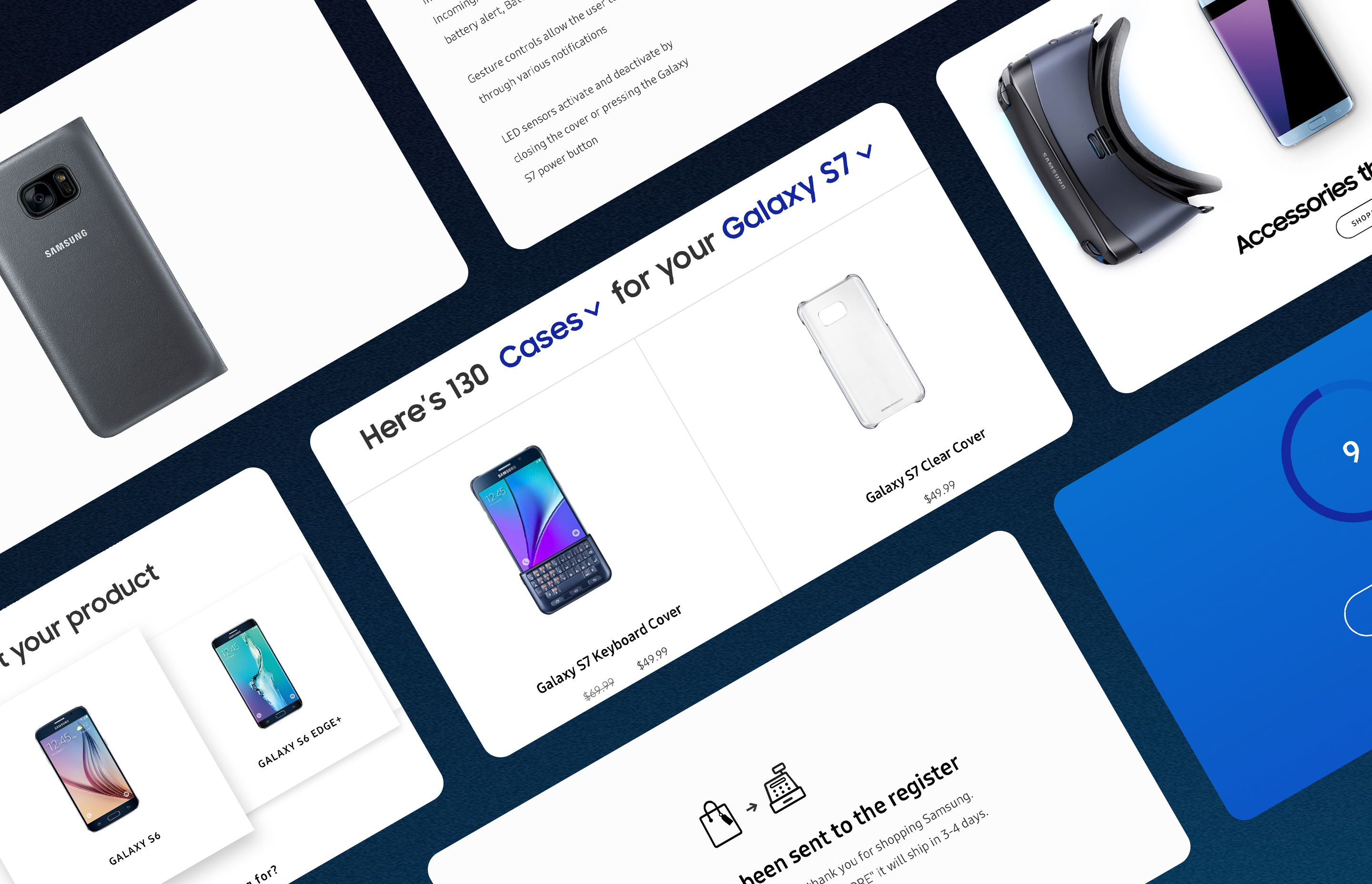
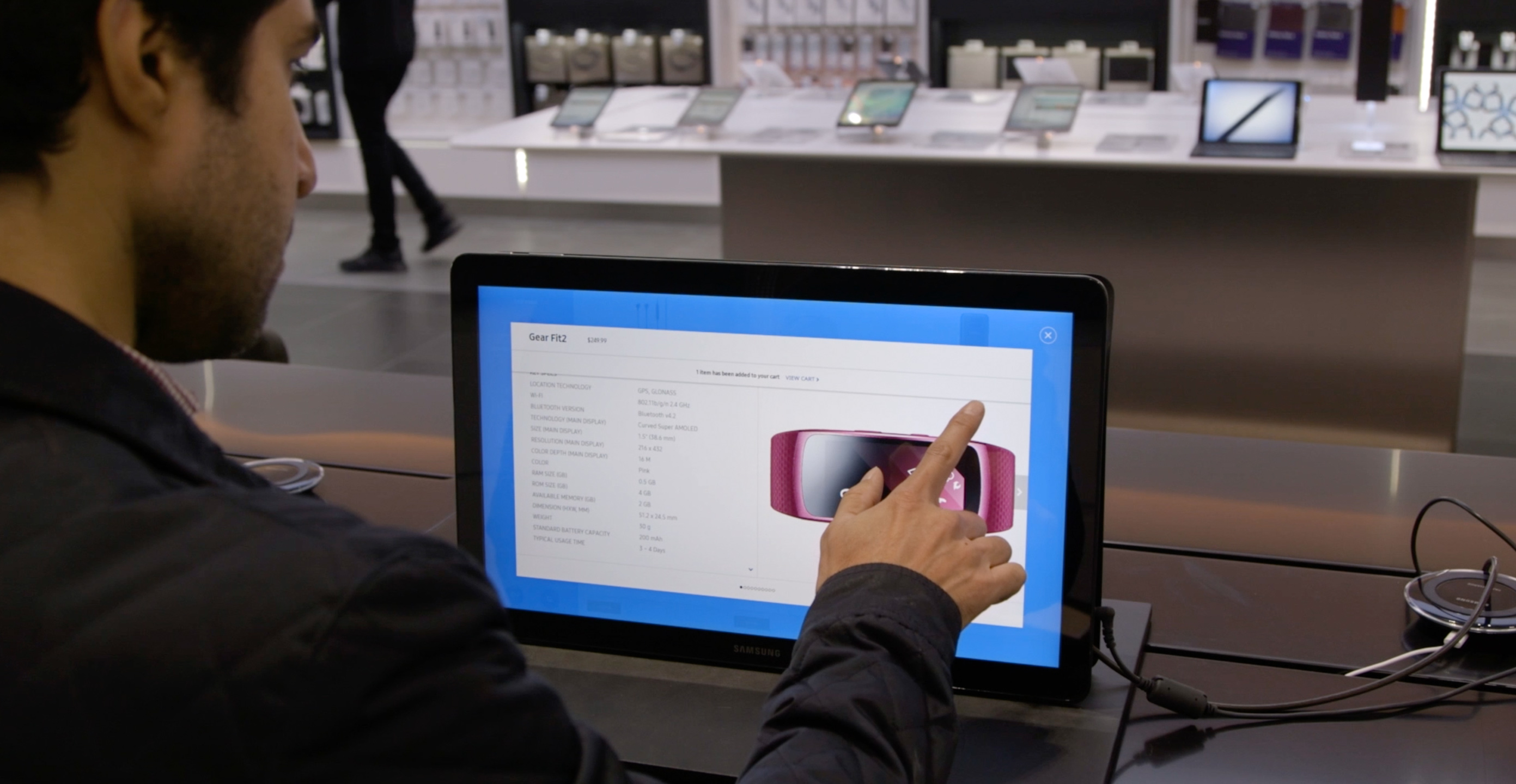
To showcase the versatility of the Galaxy View tablet, our team developed a dedicated in-store kiosk application. By transforming the device into an interactive product display, we aimed to elevate the customer shopping experience within Samsung’s flagship stores. This self-service solution empowered customers to explore product details, compare models, and access personalized recommendations without relying on sales associate assistance.
User goal: Using the Galaxy View app to speed up and smooth the purchase flow.
Business goal: Encourage the customers to interact with Samsung products and grow their loyalty towards the technology that Samsung provides.

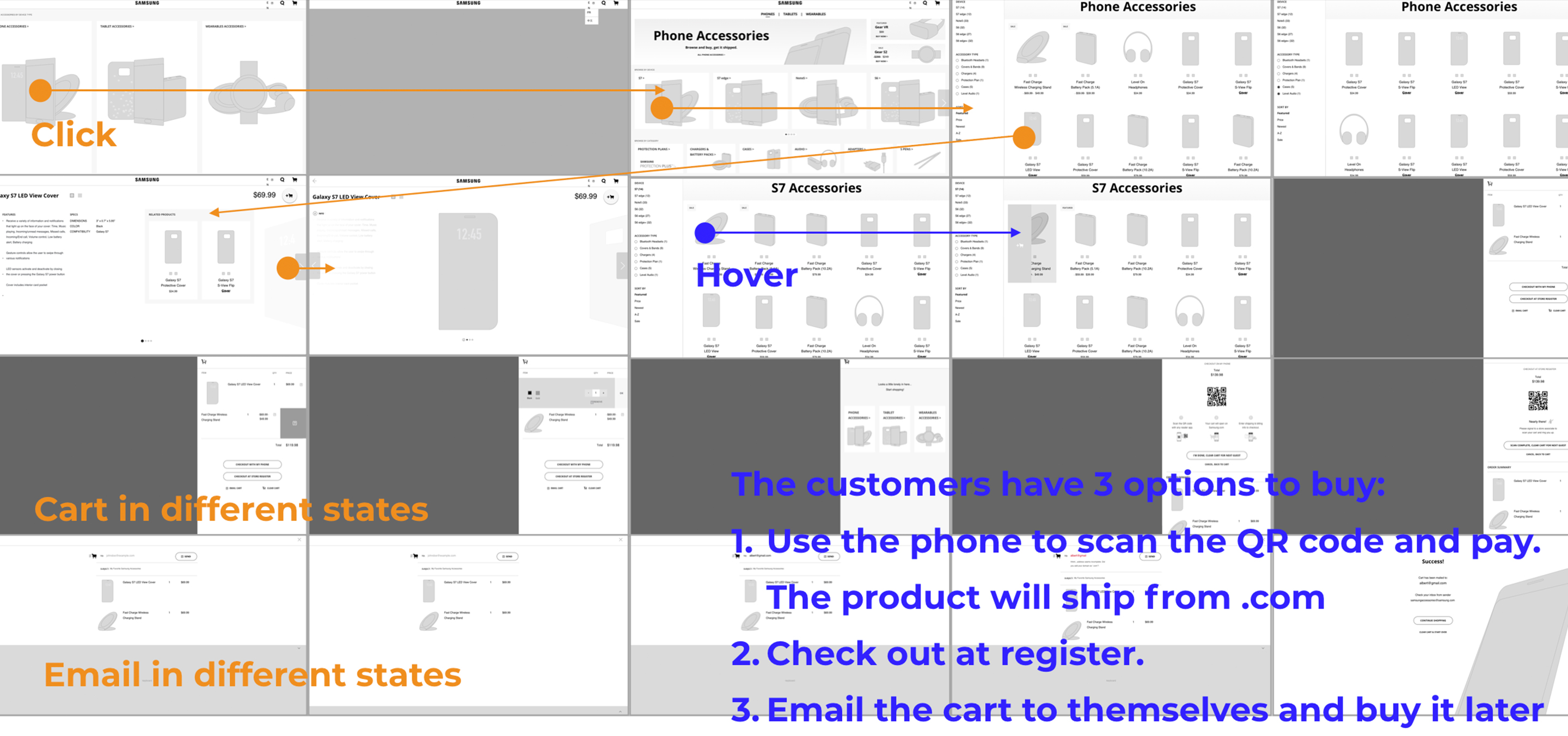
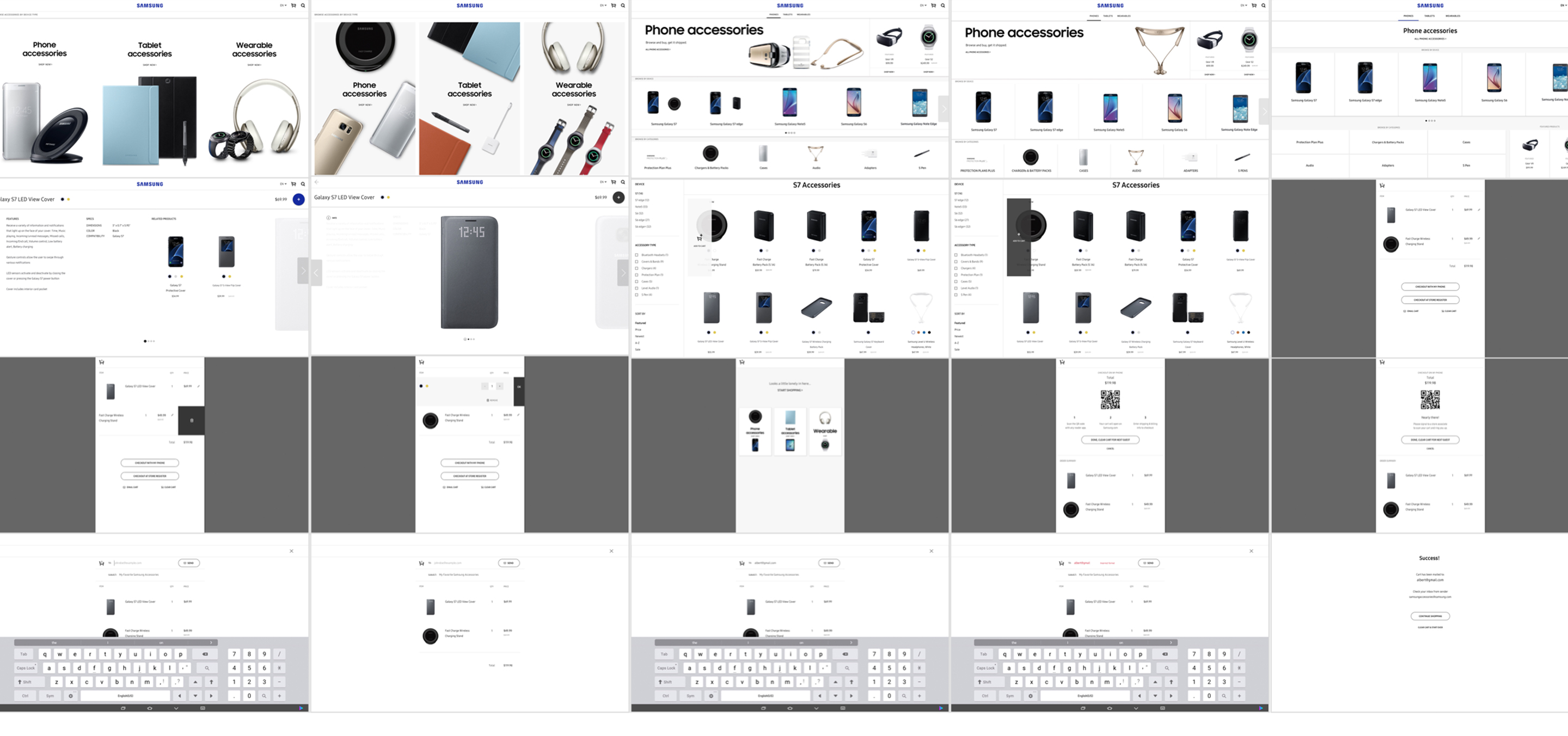
Wireframe & High-Fidelity Prototype
Considerations: How might we convince the customers to interact and shop with the device? What is the experience when users interact with an unusual tablet size?
Considerations: How might we convince the customers to interact and shop with the device? What is the experience when users interact with an unusual tablet size?


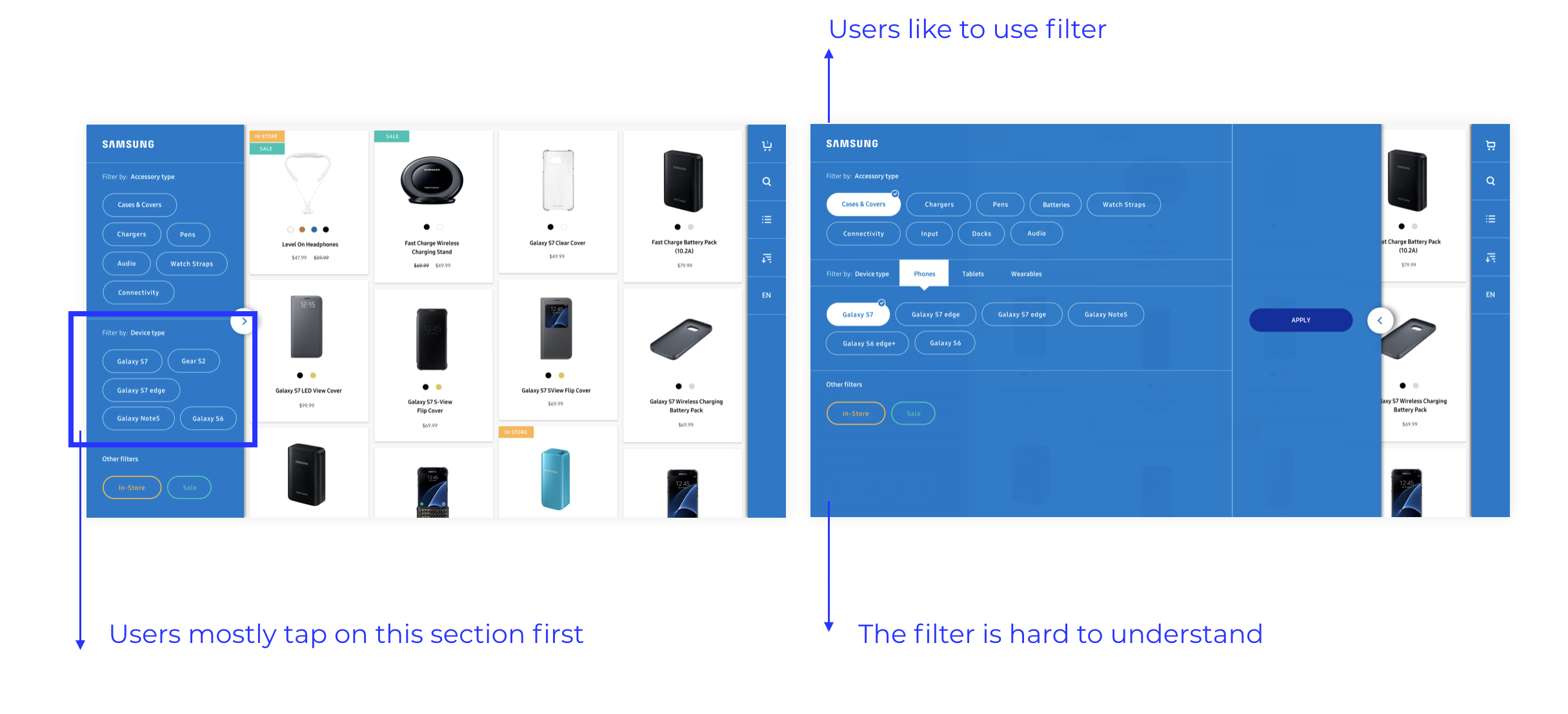
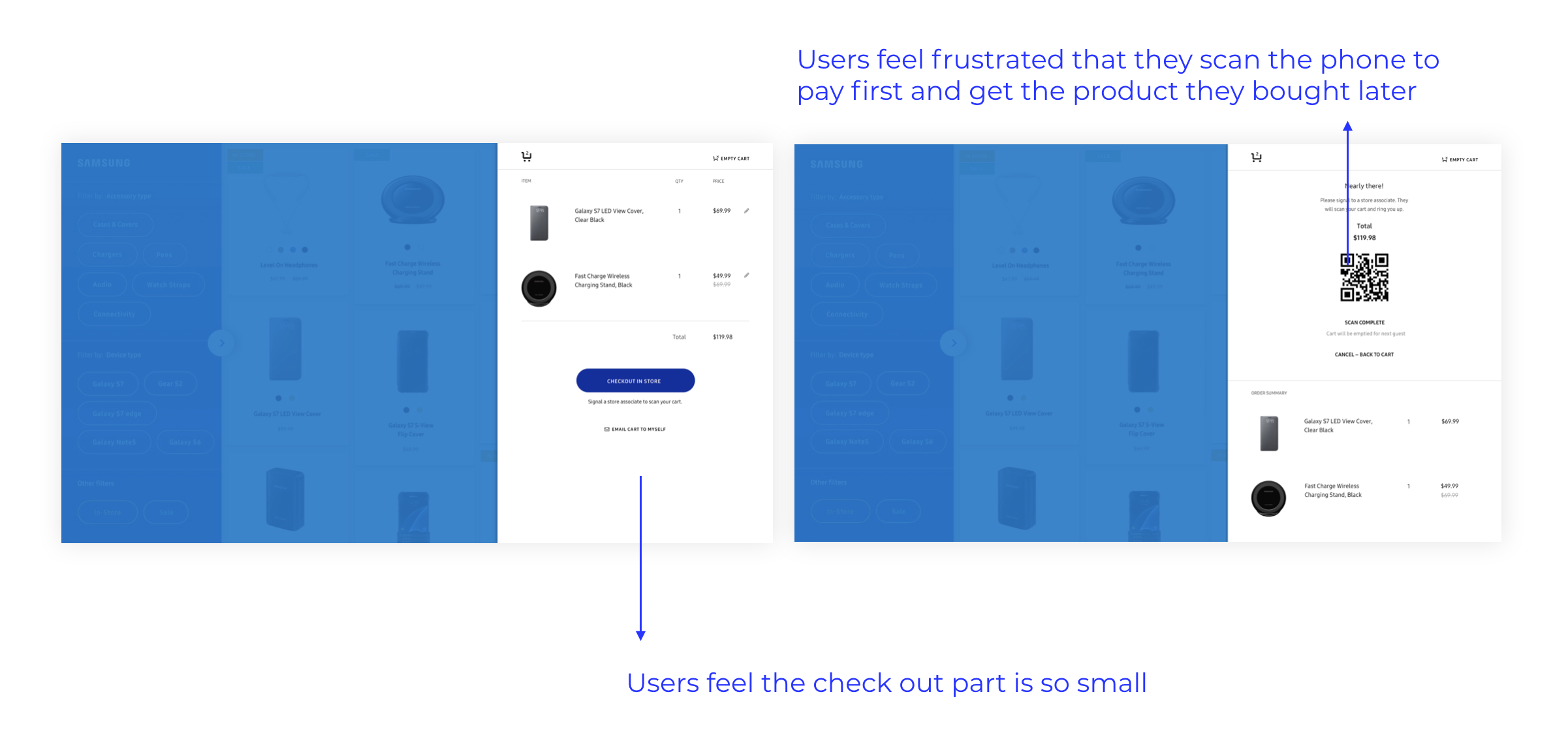
User Testing & Learning
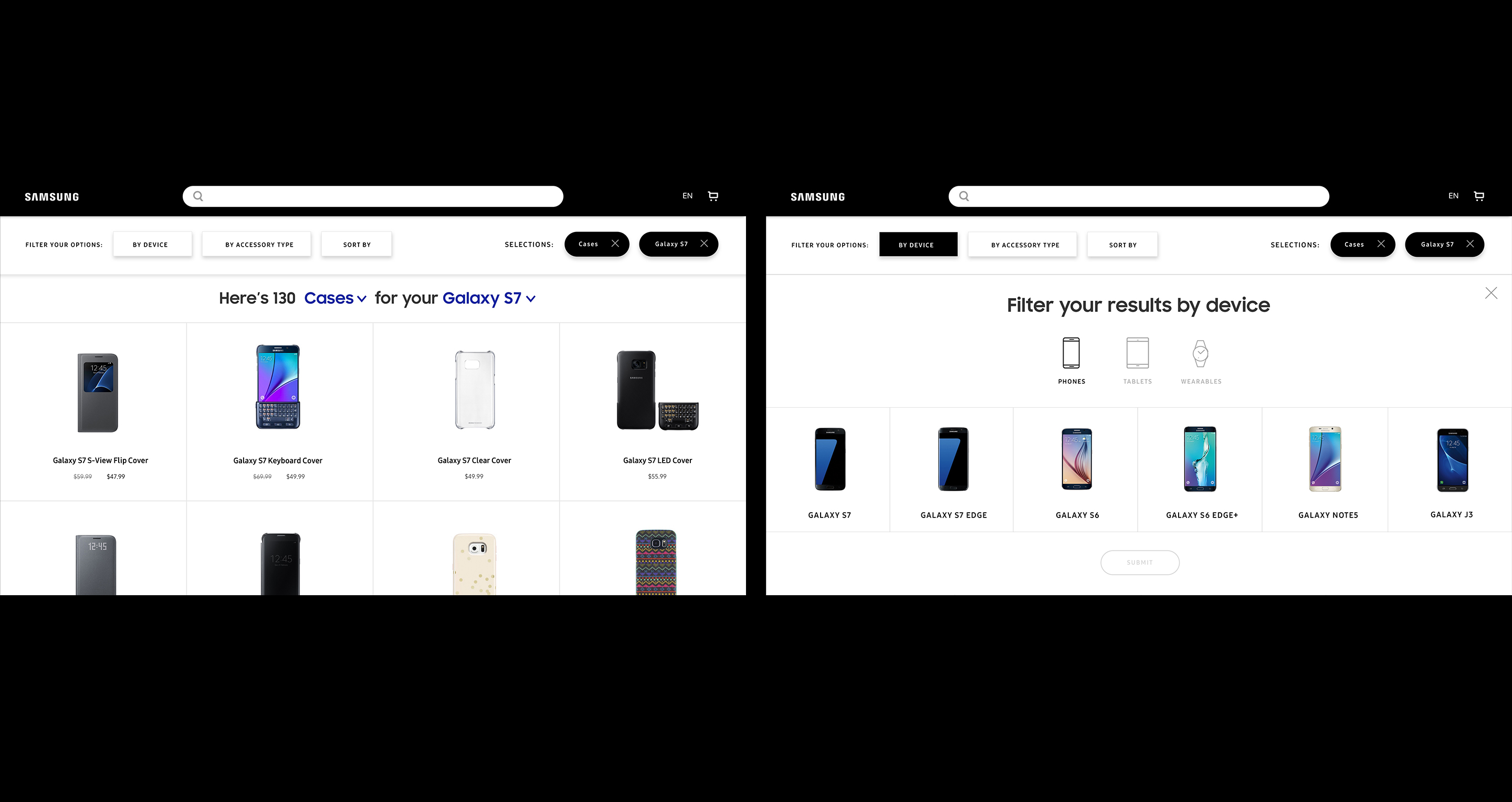
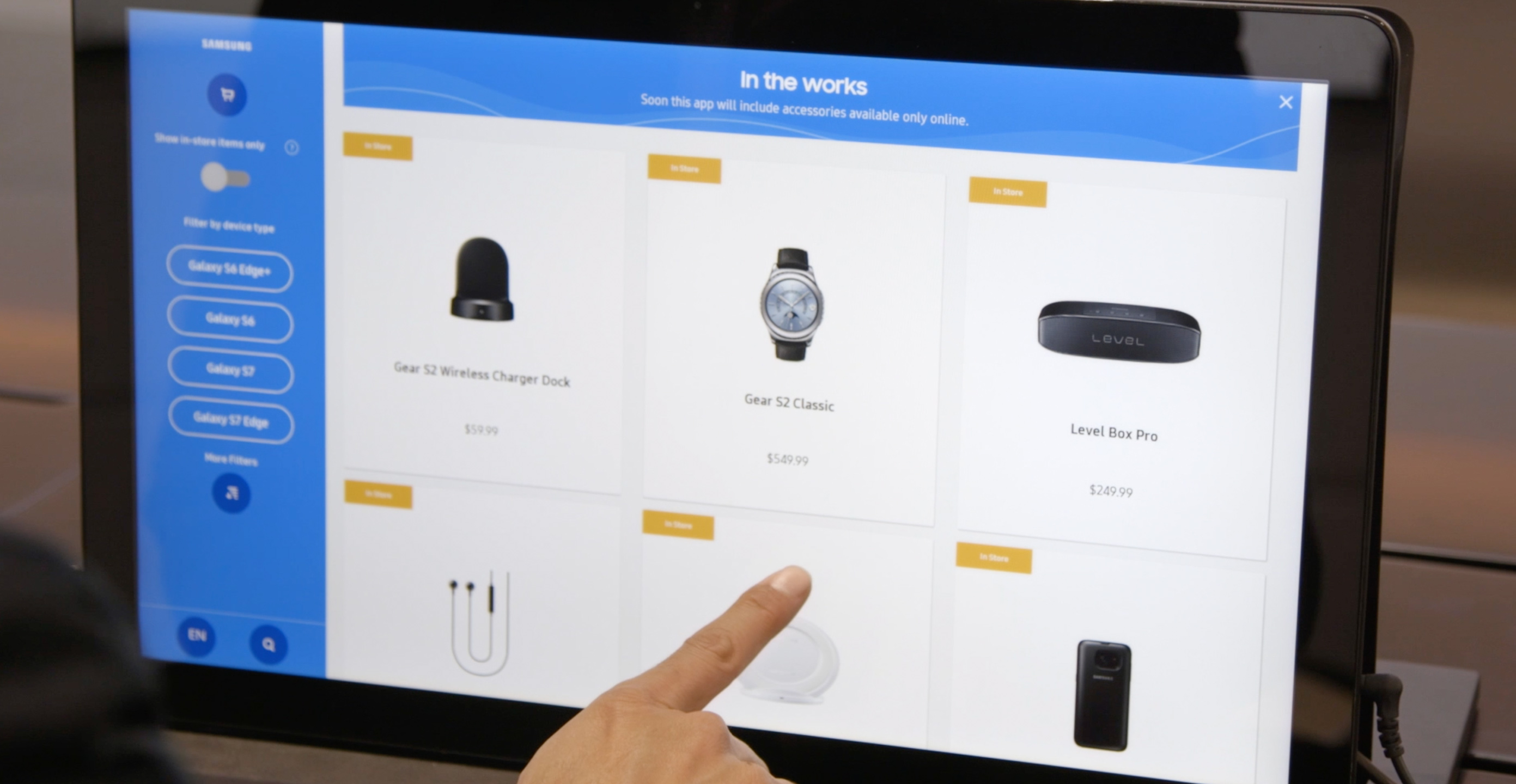
-Users mostly looked for 'Device Filter' because users already knew what devices they owned before they started shopping.
-Users found filters very useful.
-The filter structure is confusing, making it difficult to read through the options.
-Users shop inside a store expected to pick up their desired products at the end of checkout.
-Users mostly looked for 'Device Filter' because users already knew what devices they owned before they started shopping.
-Users found filters very useful.
-The filter structure is confusing, making it difficult to read through the options.
-Users shop inside a store expected to pick up their desired products at the end of checkout.


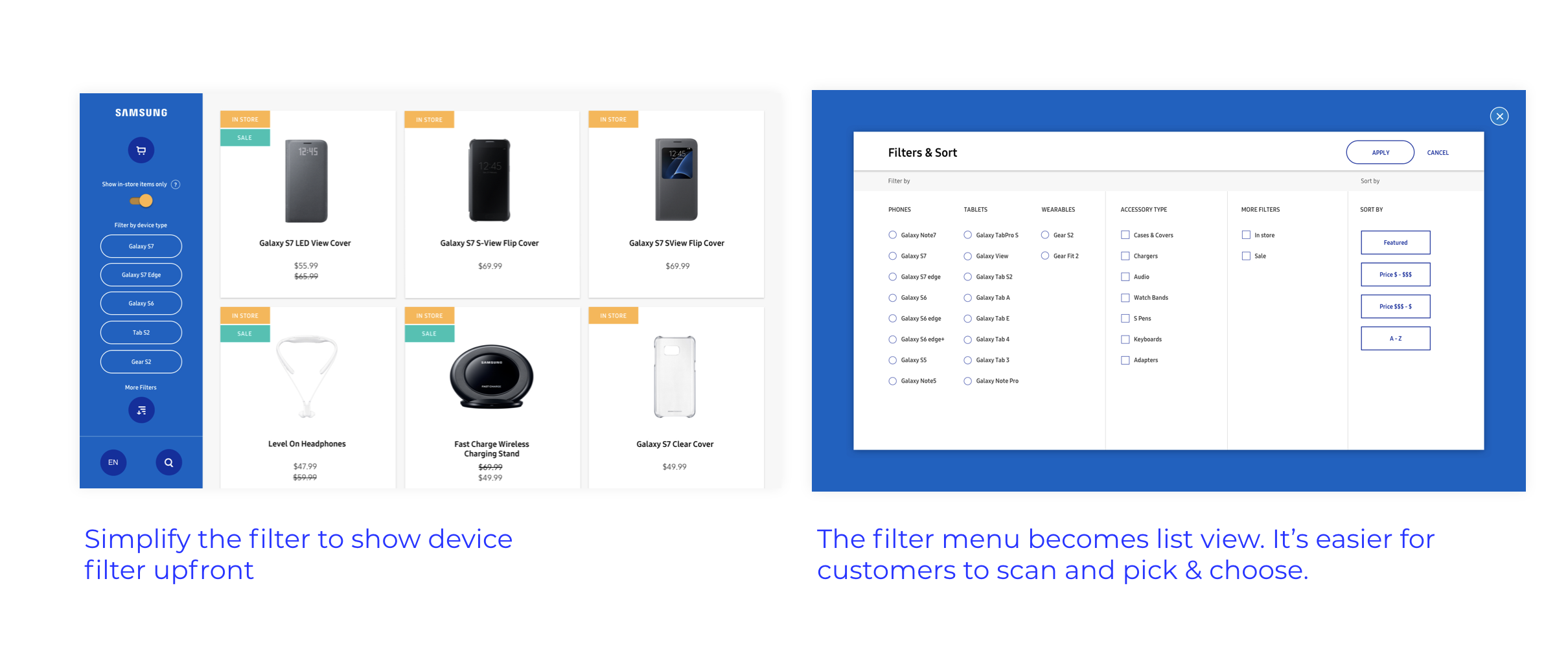
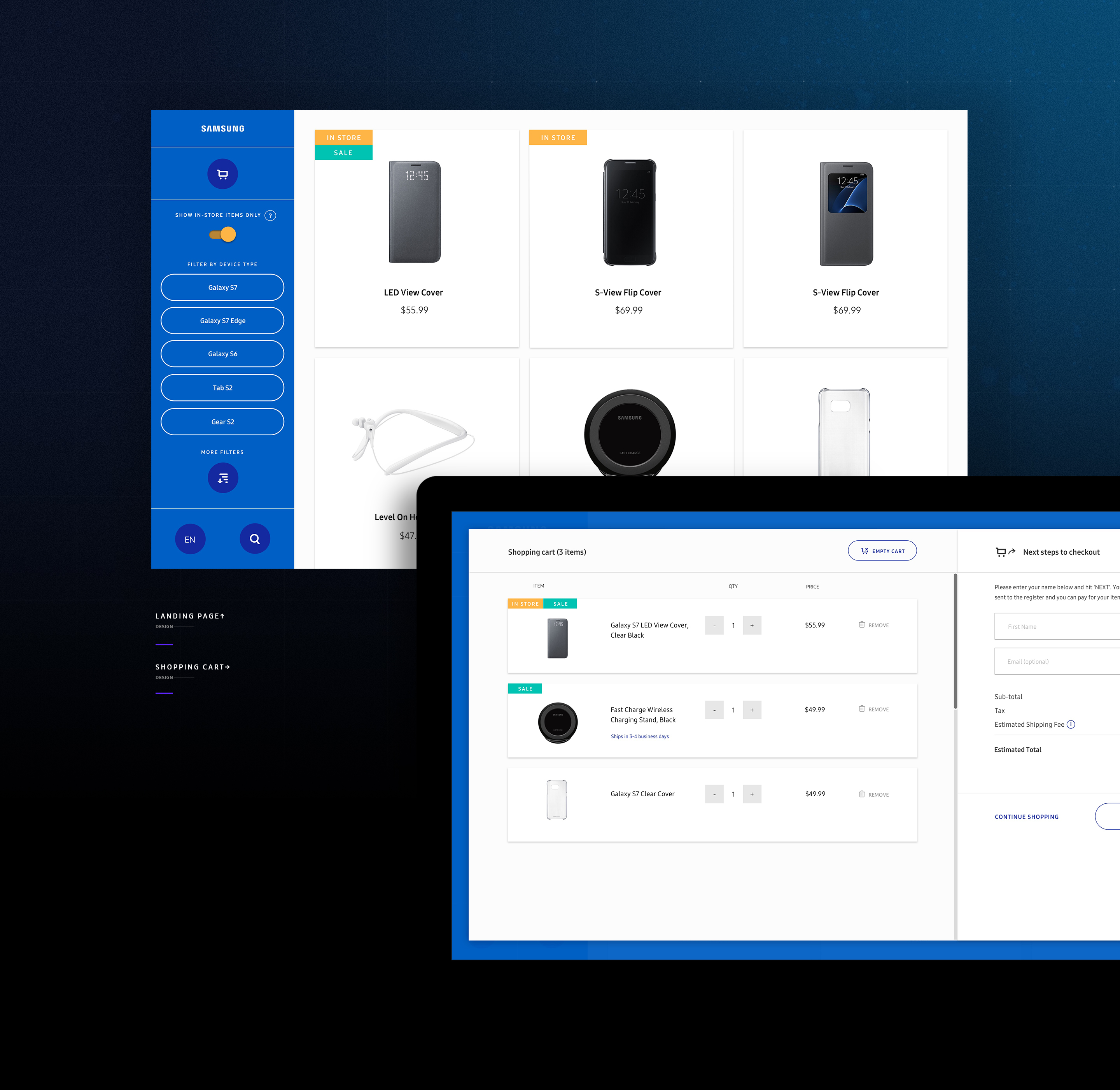
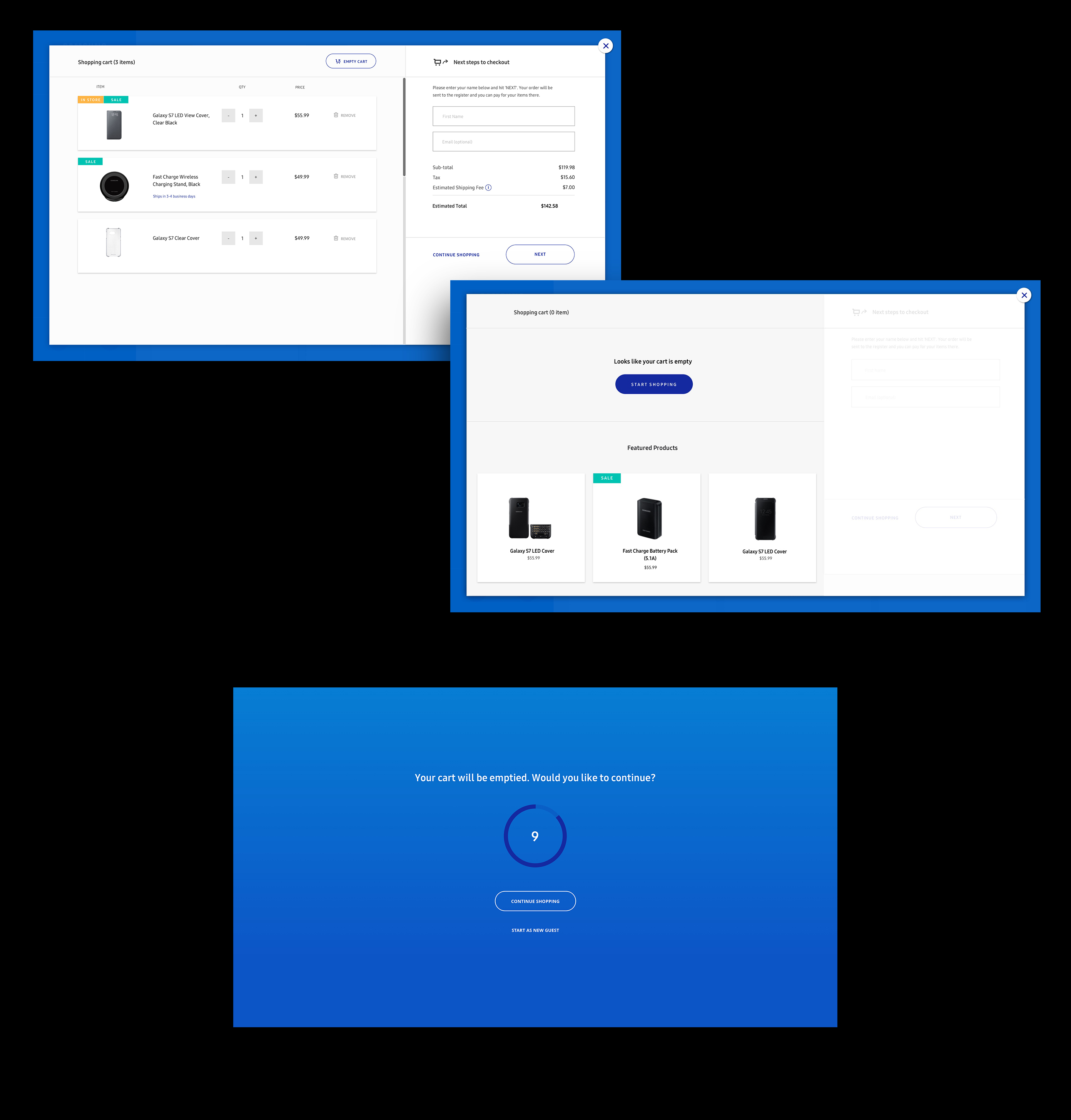
Redesign the Better User Experience
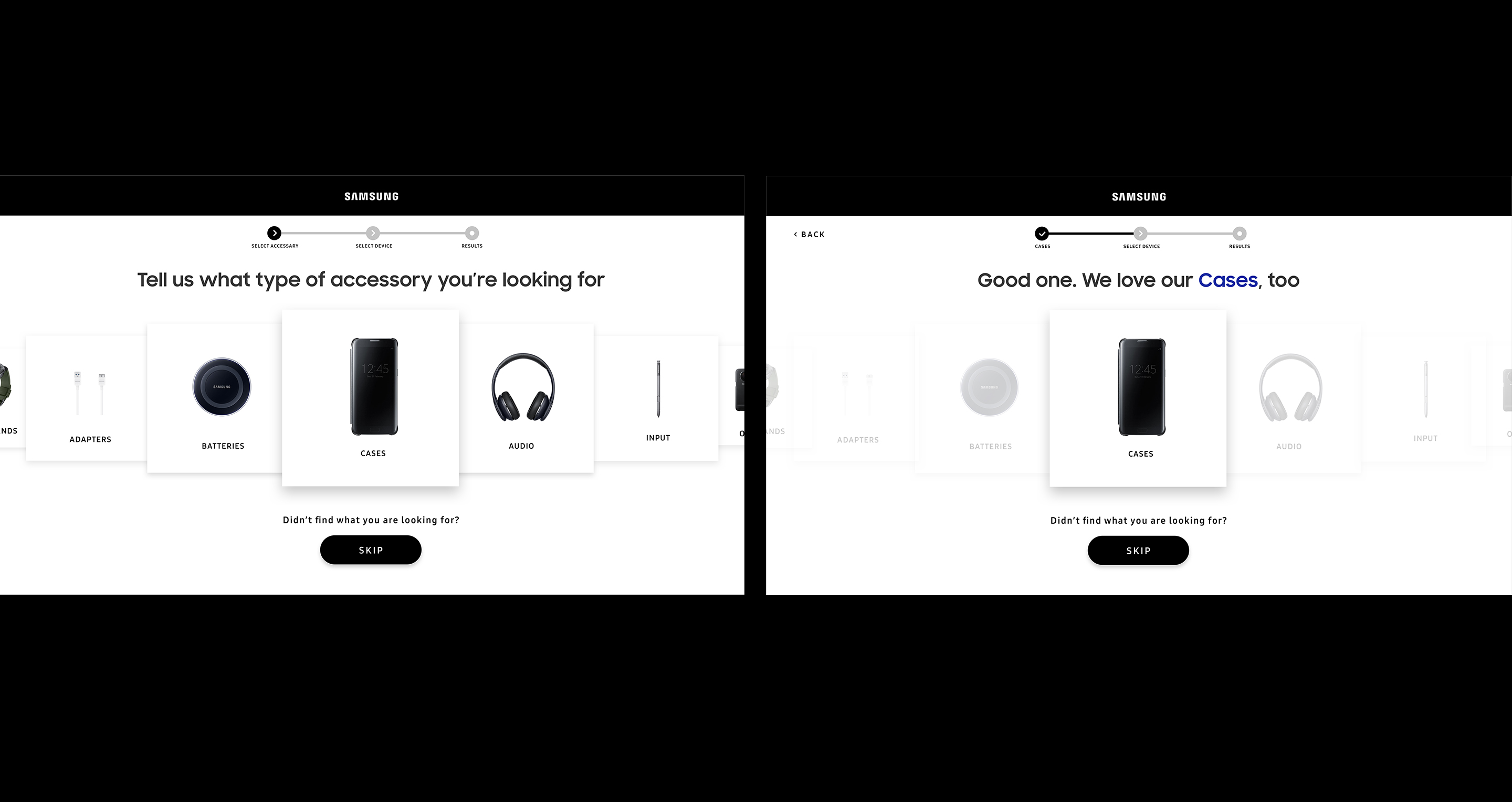
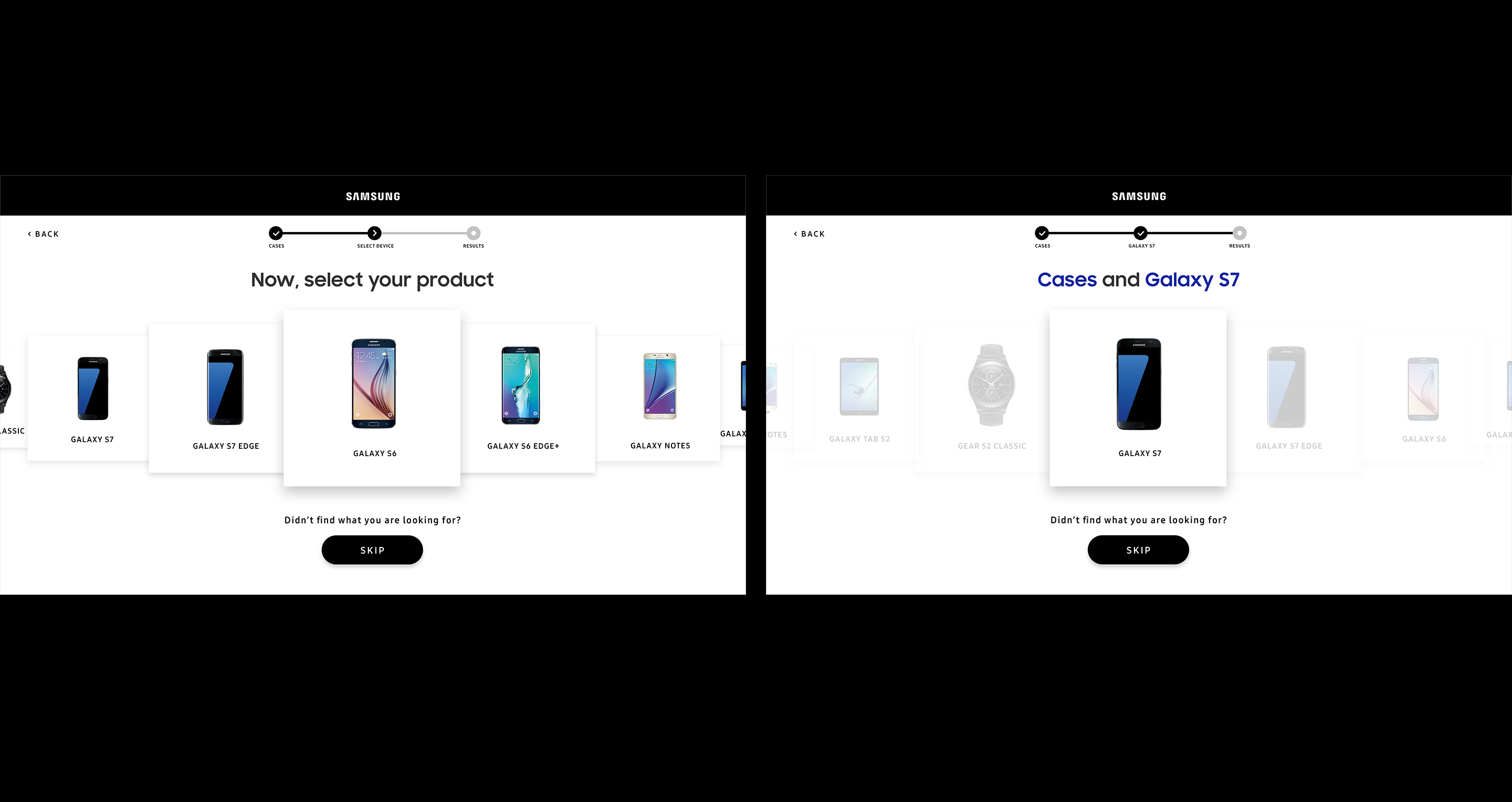
Phase 2: Where we learned from user experience and implied configured buying options, which reflected users' choices at each step, as well as designed the tone of voice more conversationally. We made the first loop limited to main products(categories) and streamlined the opportunities for customers. The design emphasized a more user-centered experience.
Phase 2: Where we learned from user experience and implied configured buying options, which reflected users' choices at each step, as well as designed the tone of voice more conversationally. We made the first loop limited to main products(categories) and streamlined the opportunities for customers. The design emphasized a more user-centered experience.